接続したカメラの設定などをこの画面で操作します。 カメラ設定画面の出し方 他の画面になっているときは右上のカメラのアイコ… もっと読む »
ドラゴンフレーム 2016年5月27日
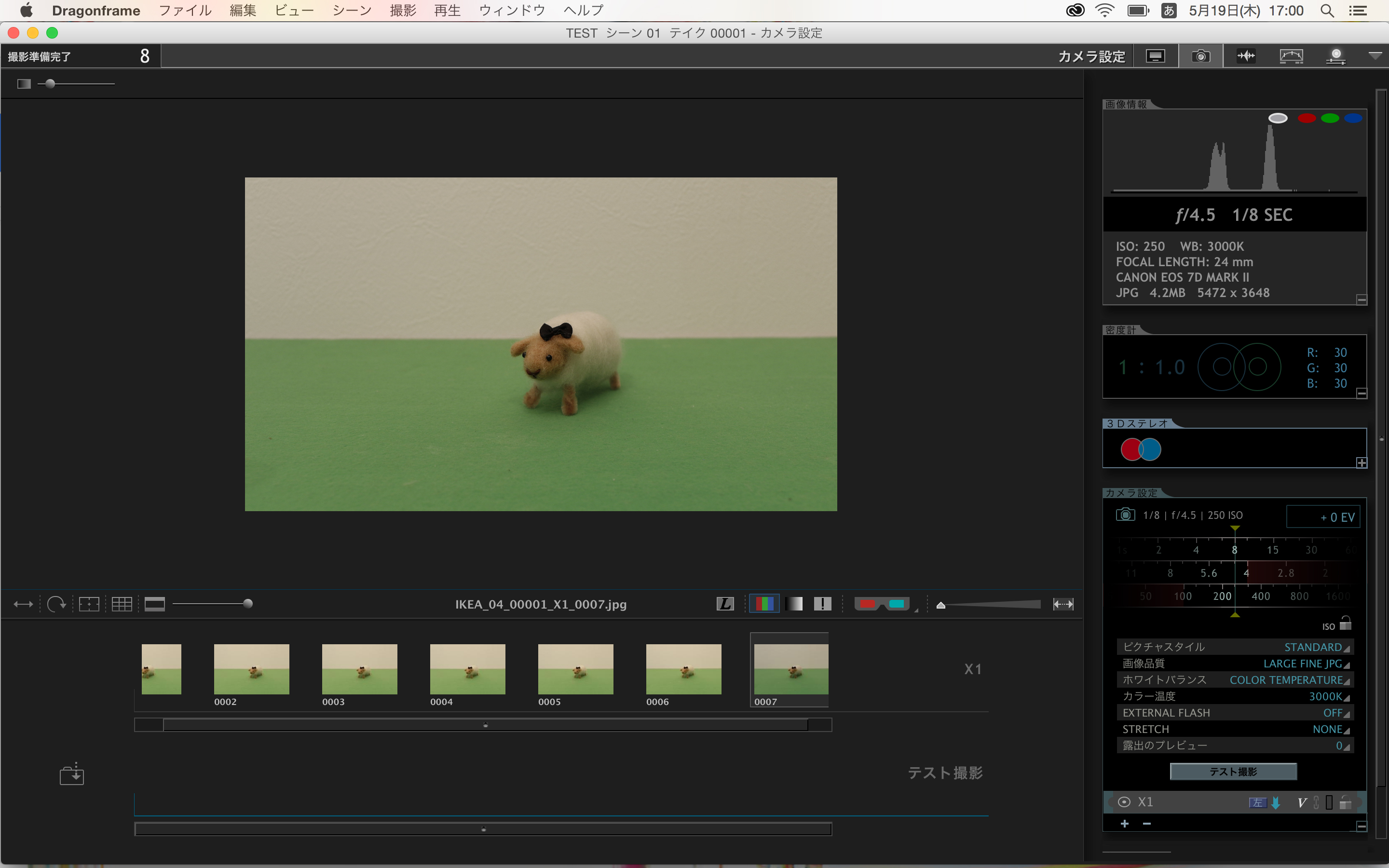
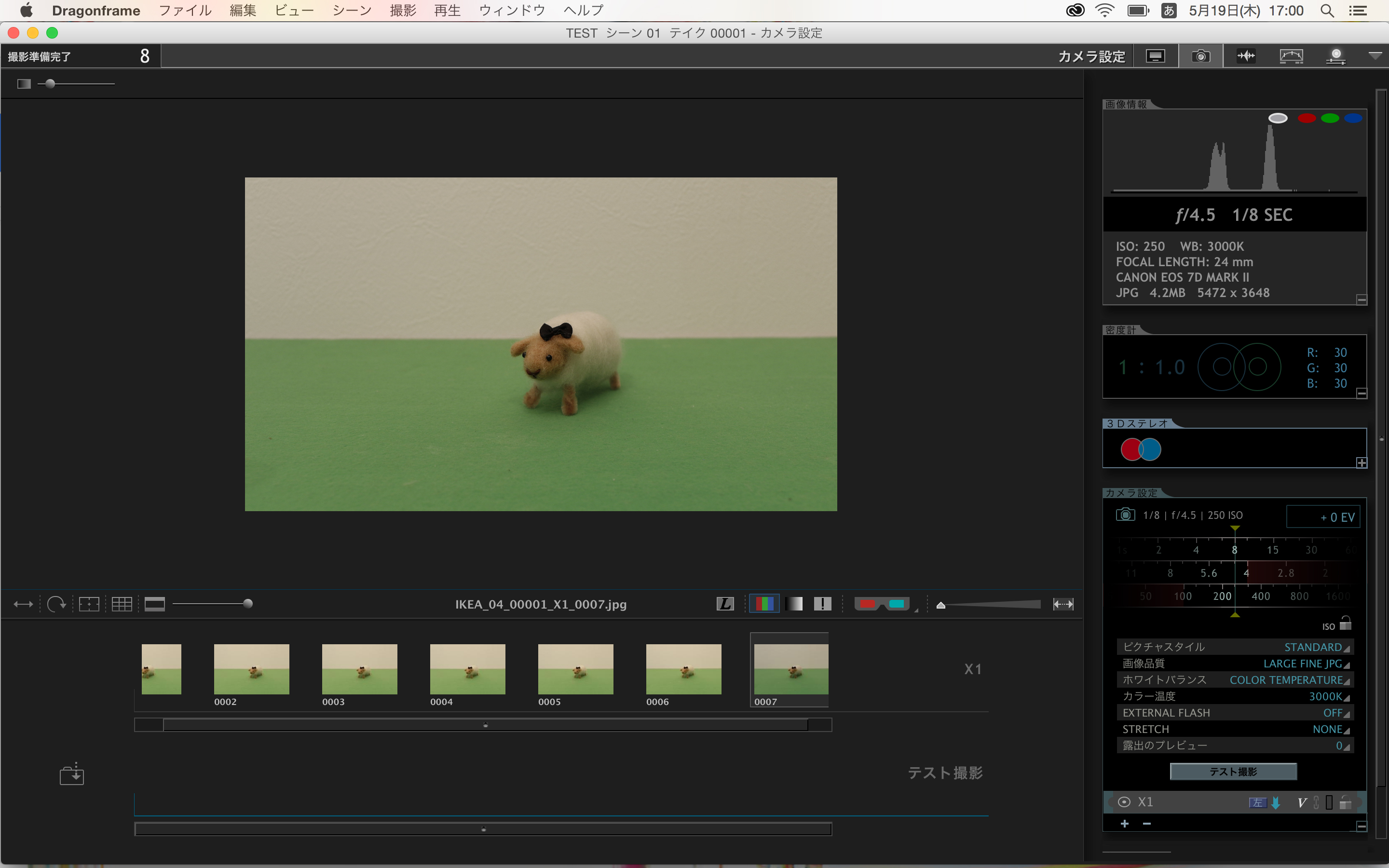
【DF3】カメラ設定画面の基本


接続したカメラの設定などをこの画面で操作します。 カメラ設定画面の出し方 他の画面になっているときは右上のカメラのアイコ… もっと読む »

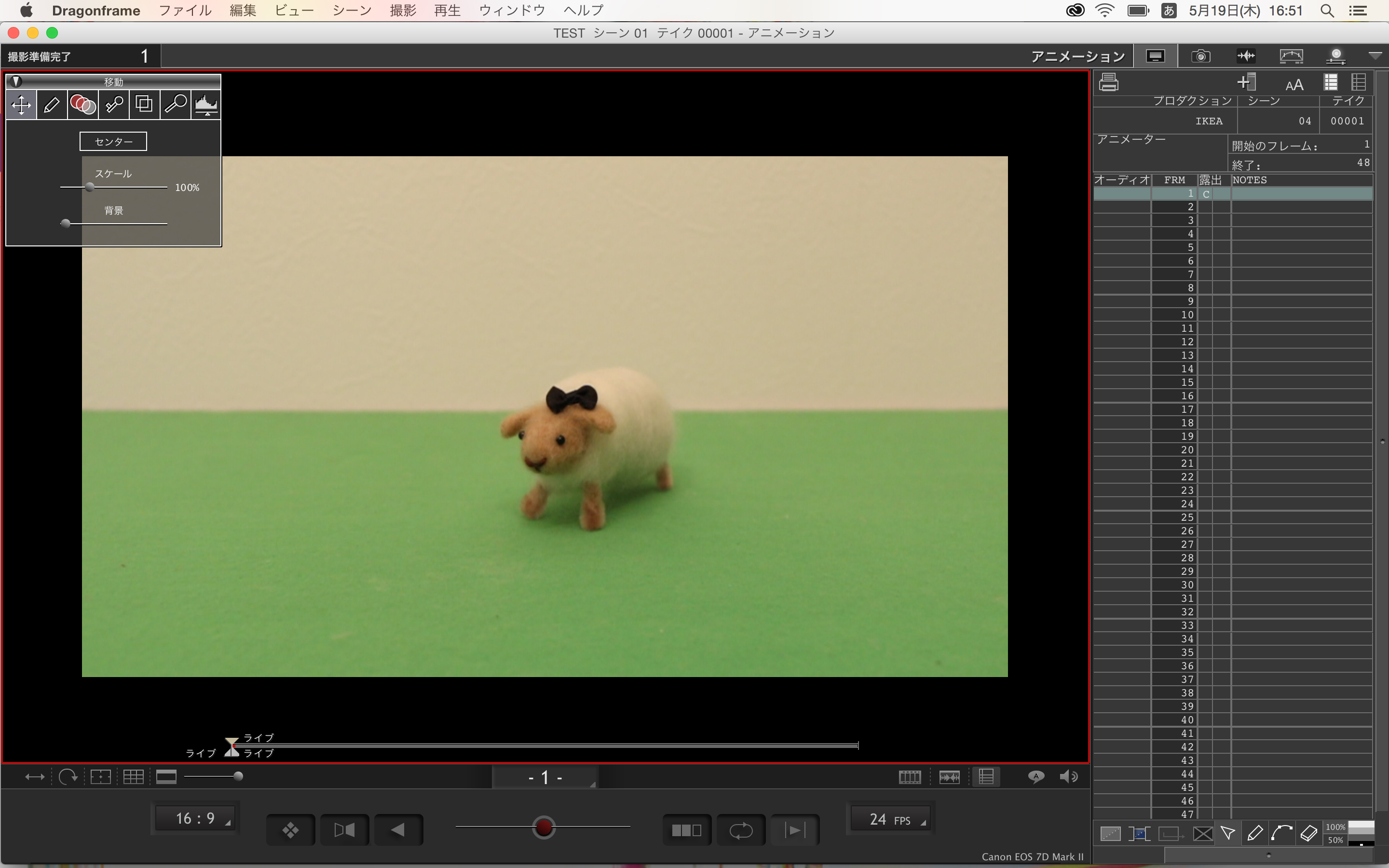
アニメーション画面は撮影や再生をするときに見る画面です。さまざまな機能がありますが、まずは必要最低限かなと思うボタンにつ… もっと読む »

ドラゴンフレームって? コマ撮り撮影にあると便利なソフトウェアがDragonFrame(以下ドラゴン)です。 映画やCM… もっと読む »

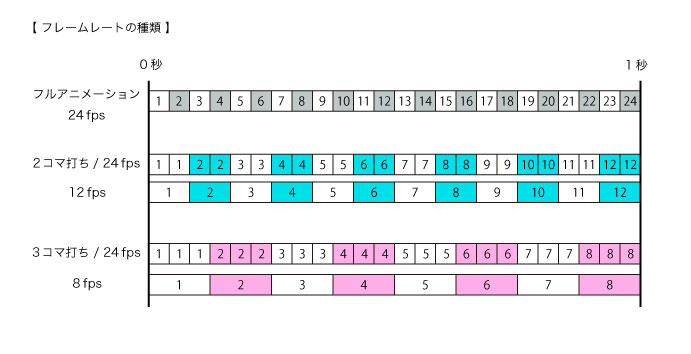
フレームレートって? 1秒の映像が何枚の画像から構成されているかをフレームレートといいます。 単位はfps(frames… もっと読む »

コマ撮りの作り方をざっくりと紹介します。 人によってやり方は本当に様々なので、自分のやりやすい方法を見つけてください。 … もっと読む »